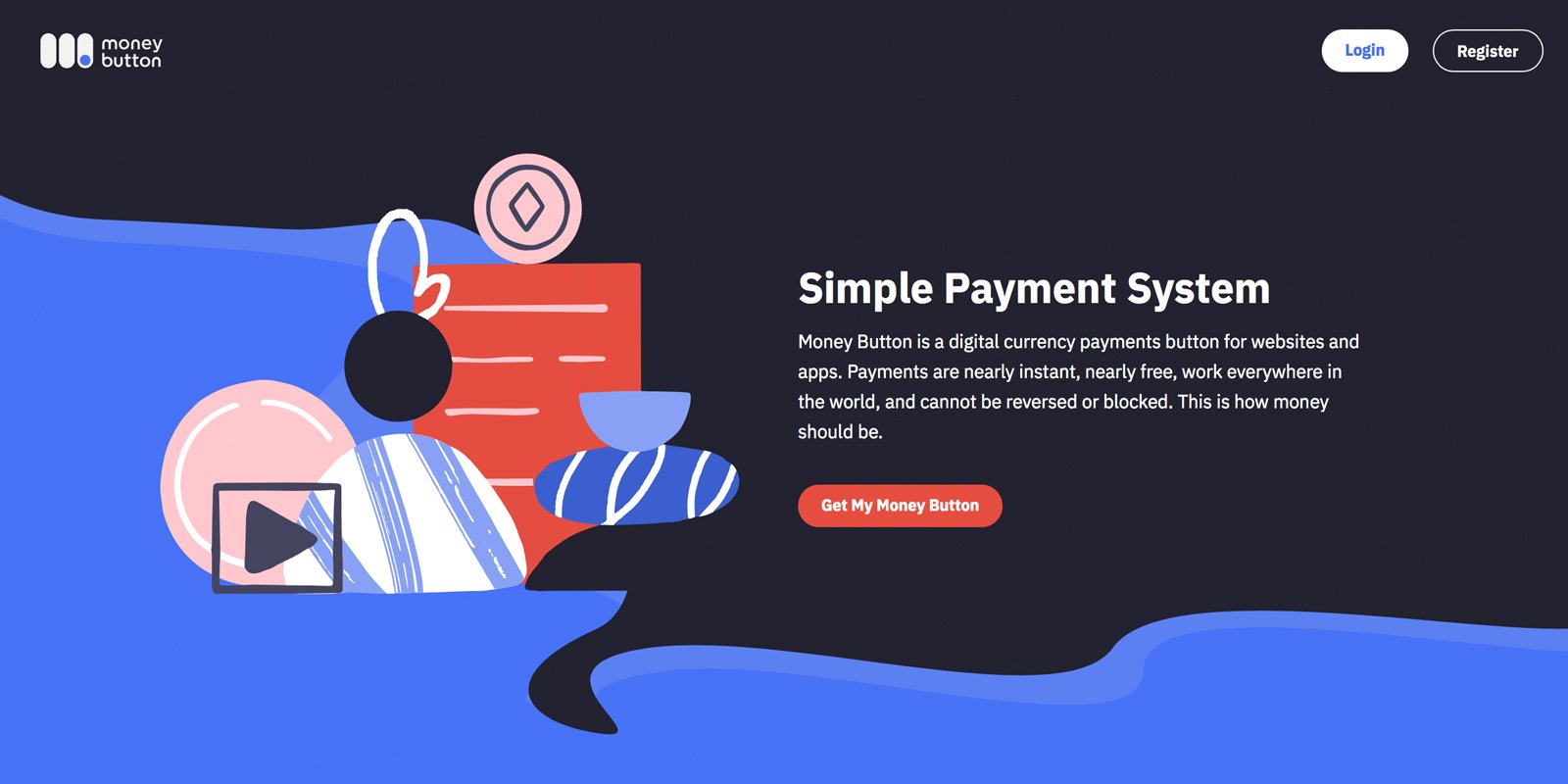
On September 13 the Money Button launched, allowing people the ability to integrate a Bitcoin Cash-powered payment button into any website or application. This week we tested the Money Button’s user interface with a website to see how easy it is to add a digital currency payment button.
Also read: Ledger Nano S Review: Can This $65 Device Top Trezor?
Taking the Money Button for a Test Spin
Last week news.Bitcoin.com showed a preview of the Money Button after the application’s creator, Ryan X Charles, published a video on the subject. Since then on September 13, the first version of the platform has launched and we decided to give the application a test spin to see how it worked. Furthermore, my 9-year old son Joshua, who is very familiar with bitcoin and who has reviewed platforms and devices with me before, helped me with the review. We’ve reviewed the Ledger Nano S together and we also used to upload his artwork to the website Blockpress. Joshua is currently in the process of creating his own website on Wix using the site’s web builder and we decided to test the Money Button on his build.

The first thing we did was register with Money Button to set up a wallet. You don’t have to register to set up a button, as you can add a third party BCH wallet or add the user number of another Money Button wallet. After registering, the platform creates a seed and asks you if you want to back up the mnemonic. Users can also skip the back up right away (not recommended) and write down the mnemonic at a later date. After that you can load a wallet with funds and you can use this money to tip other websites on the web that have a Money Button deployed. But we decided to create a Money Button to see how simple it was for Joshua to add it to his website, which is unpublished at the moment, but we used the button in the preview.

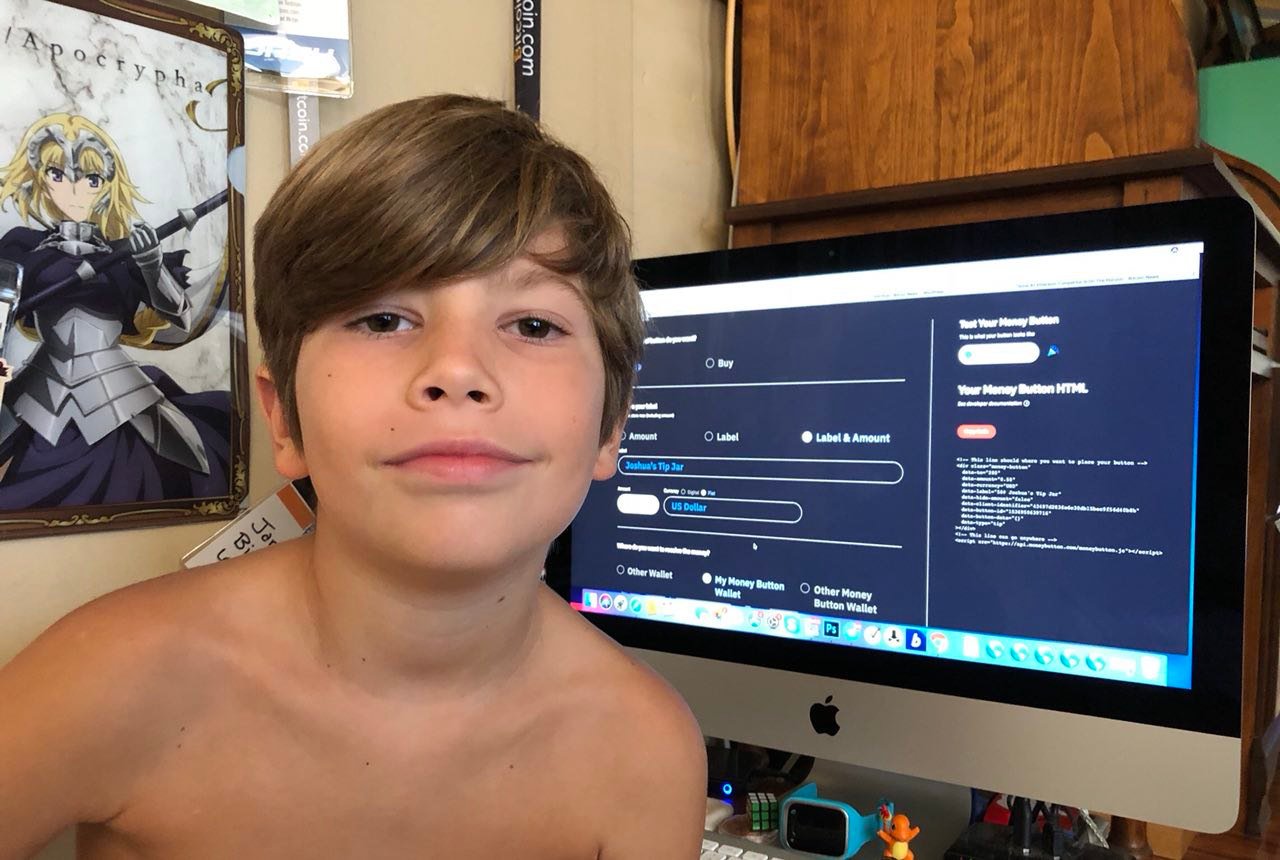
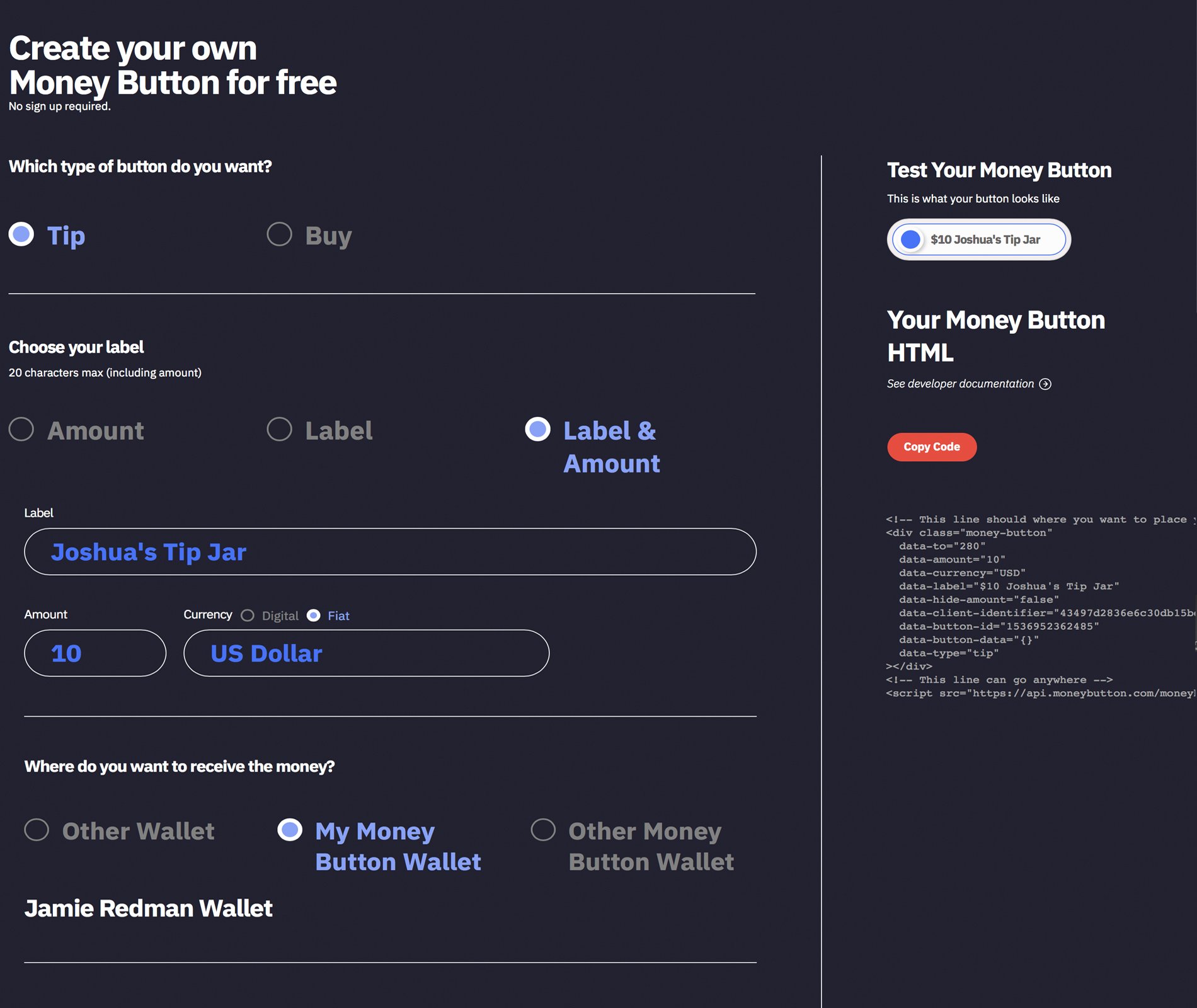
So Joshua went to the ‘create your own Money Button for free’ page on the website. From there you can customize the payment button with a variety of options such as making a tip button or a paywall button. We decide to make a ‘tip’ button and tether it to the Money Button wallet we just created.

Users can then choose the Money Button’s label which allows for 20 characters inside the button describing the amount you can tip, a label or a customized label and amount. For our button, we named it ‘Joshua’s Tip Jar’ and created a tip button for $10 USD worth of BCH that will be sent to our Money Button wallet. Users can set the button to any amount of money and in a wide variety of digital and fiat currencies. You can also choose to tether the button to another wallet address.

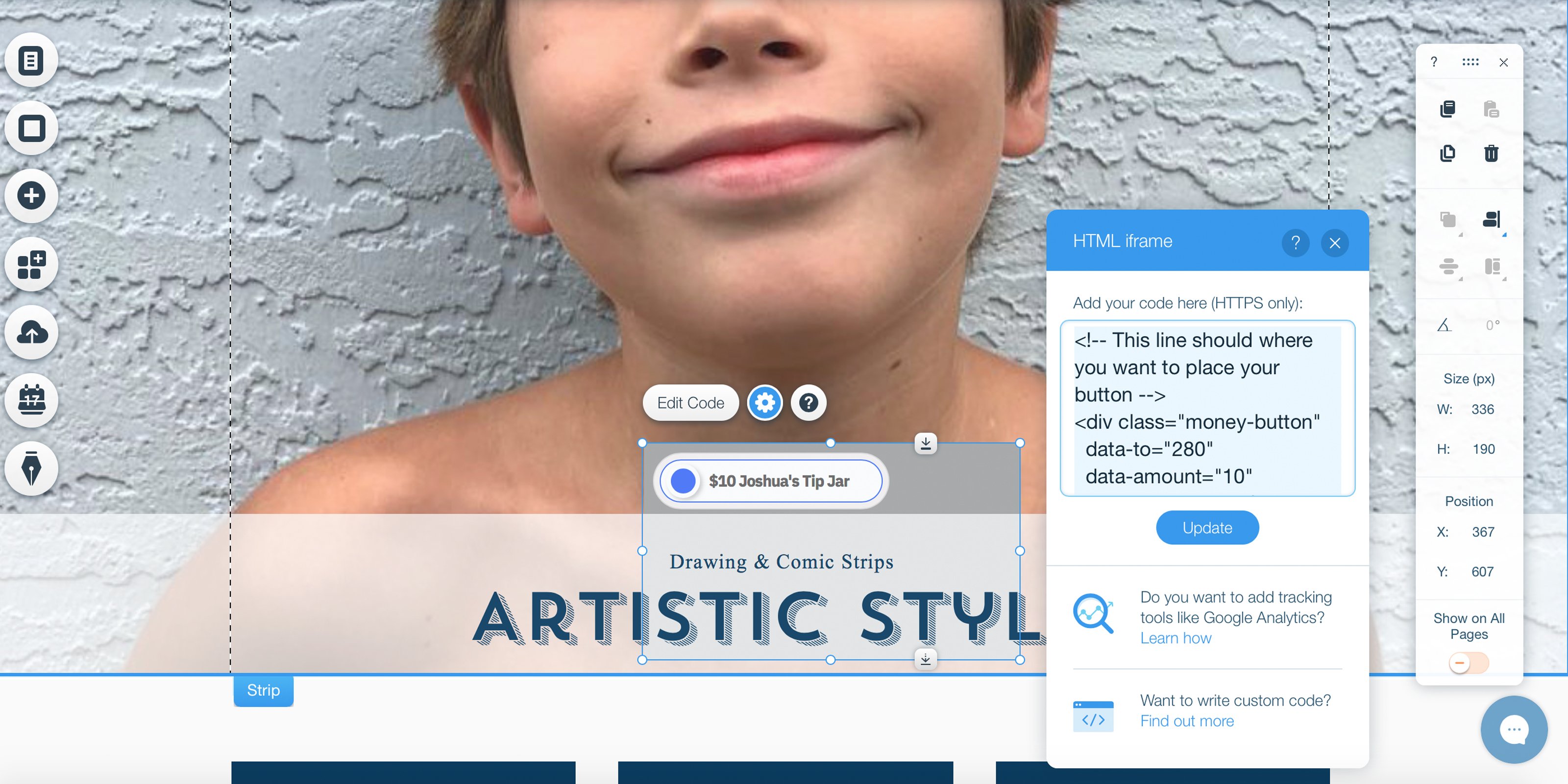
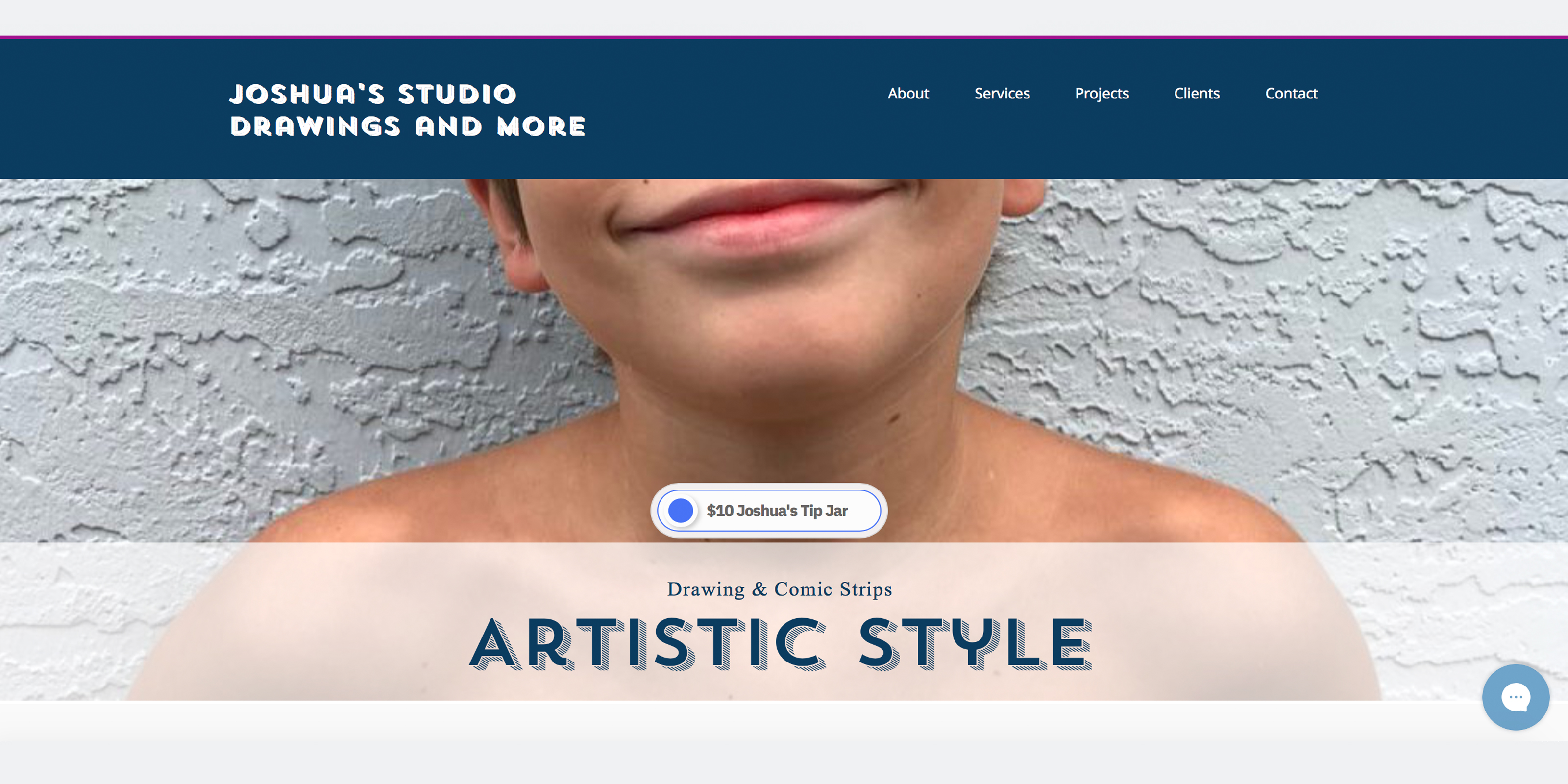
After selecting everything you want, to the right, you can see a preview of the button and even slide it to test out how it works on the Money Button website. Under that preview, there is some code that can be added to any website, and the firm says a WordPress plugin is on the way. Joshua went to his Wix web builder and easily pasted the code into the i-frame box and then positioned the button where he wanted it placed. After that, Joshua previewed his website (what it would look like if it was live on the web) to see how his Money Button looked and worked. We were both pleased to see the ‘Joshua’s Tip Jar’ button and it operated just like it did on the platform when we created the code.

Overall the experience was pretty straightforward and for people who know the basics of using a bitcoin cash wallet will grasp the Money Button application with ease. Joshua liked the idea that people could tip him when he added his artwork to his website in the future. And we both thought the button could offer a lot of incentive for content creators on the web if the application catches on and gains popularity going forward.
What do you think about the Money Button platform? Let us know what you think about this subject in the comment section below.
Images via Shutterstock, Money Button, and Jamie Redman.
Need to calculate your bitcoin holdings? Check our tools section.
The post Test Driving the Money Button — Simple Enough for a 9-Year Old appeared first on Bitcoin News.